Illustratorでブログのサイトロゴを作ってみた

Illustratorの使い方を勉強中のイグです。
記事もだんだんと増え、ブログらしくなってきたので、さらに華やかにするためにIllustratorでサイトロゴを作ってみることにしました!
Illustratorの練習にもピッタリですね!
- Illustratorでどんなものが作れるのか知りたい方
- このブログの成長過程を見てくれる方
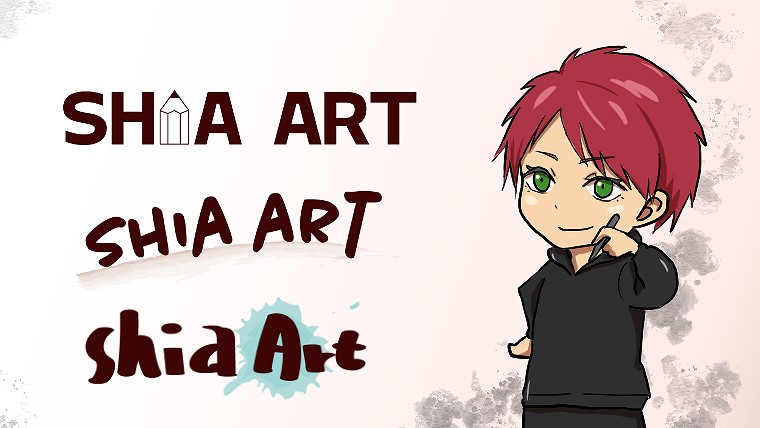
今回はロゴを3パターン作成してみました。何か参考になるようなことがあれば嬉しいです。
ブログのコンセプトを考える
ロゴを考えるときに大切になるのはコンセプトです。
そのコンセプトを表現するのが大事だと思います。
が。
このブログは立ち上げて早5か月が経ちますが、いまだに方向性がビシッと定まっていません。。。
しかし、サイトロゴを作るにあたり、そろそろブログの方向性くらいは決めた方が良いなぁと思ったので考えみました。
最近は、自分の”好き”の大部分を占めている「イラスト・アート」について発信することが増えてきているので、
「イラスト・アート関連情報を発信してるよ~」
ということが伝わるようなロゴを作っていこうと思います。
サイトロゴを実際に作ってみた
ロゴを3パターン作ってみました。1つずつ紹介していきます。
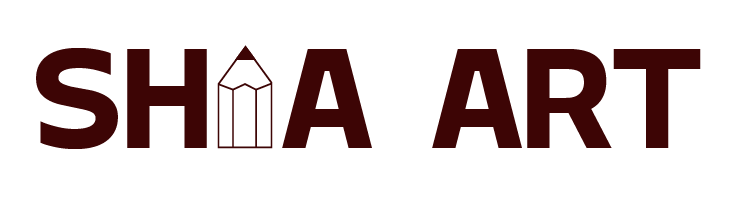
①えんぴつアイコンで文字を表現する

イラストやデザイン・アートについて伝えていこうと考えたとき、真っ先に思いついたのが「鉛筆」でした。
鉛筆のアイコンを前や後ろに挿入してもいいかなと思いましたが、ブログの名前SHIA ARTを英字表記したときに” I ”があったので、これを鉛筆に置きかえたら一味違うものになるかもしれないと思いつきました。
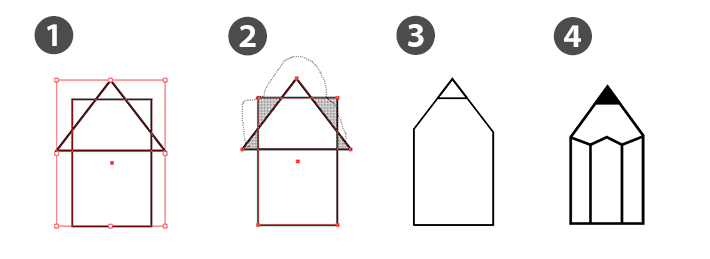
鉛筆アイコンの作り方
鉛筆アイコンは次のように作りました。

- 長方形と三角形の図形を用意する
- シェイプ形成ツールではみ出した部分を消す
- 中の線は結合する
- ペンツールで線を引き、色や線幅を整える
鉛筆アイコンはシンプルなものにしたかったので、それがなじむように癖のないフォントを選びました。
図形ツールの使い方を練習できたのが良かったです。
②筆跡を取り入れたデザイン

絵といえば筆跡かなと思い、ラインに用いました。
ブラシで線を引いた後にアンカーポイントツールでカーブ具合を調整しました。
また、文字も「パス上文字ツール」を用いて若干カーブがかかっています。
フォントも手書き風のものを選び、全体的にまとまるようにしました。
イラレでよく使いそうなツールを色々と練習できたのがよかったです。
「イラスト・アート・デザイン」というのが一目では伝わりにくいかもしれません。
③絵具をワンポイントで挿入

このロゴの文字は、フォントを使わずにブラシツールを使った手書きのものです。
Illustratorは、手振れ補正(?)がかなり強く働くため、手書きでもわりとキレイに仕上がりますね。
また、ブラシツールで絵具の「しずく」をワンポイントで作りました。
手作り感があってけっこう好きです。
おわりに
作成したロゴを実際に設定してみました。
サイトの顔の完成です!
ちょっと主張が控えめすぎたかなとは思いますが、追々ブラッシュアップしていきたいです。

その頃にはブログコンセプトもバシッと決まっているといいな…
ともあれ、Illustratorに慣れるための良い練習になりました!
デザインの知識がないまま感覚で制作したので、デザインについても勉強したいと思います!!