LINE着せかえを1回で審査通過できたので、作り方とコツを紹介します

最近はLINEスタンプを誰でも簡単に作れるようになりましたね。
一方で、LINE着せかえは作り手がまだ少ないように感じます。
私は普段使うLINEを自分好みにカスタマイズしたいと思い、画像を作成して申請してみたところ、1回で審査を通過することができました。
この記事では、LINE着せかえの作り方とコツを紹介していきます。
あなたもオリジナルテーマを作って、LINE全体を自分好みにカスタマイズしてみてはいかがでしょうか?
少しでも参考になれば嬉しいです!
- LINE着せかえテーマを自作したい
- 作り方の手順やコツが知りたい
LINE着せかえテーマを作るための前知識
LINE着せかえテーマに必要な画像の数は61個!
LINE着せかえテーマを作るために、まず知ってほしいことがあります。
それは、画像を「61個(最低57個)」用意しなければならないということ…(2021年5月時点)
LINEスタンプは最低11個の画像(スタンプ8個+メイン画像+トークルームタブ画像)を用意すれば申請できてお手軽なのですが、着せかえの場合は61個とかなりの数の画像を用意しなければなりません。。
この数に圧倒されて、LINE着せかえを作るのを諦めてしまう方も多いのではないでしょうか。
でも、安心してください!
じつは、そこまで大変ではないのです。
↓の用意する画像の内訳をご覧ください。
| 画像グループ | iOS | Android | LINE Store |
|---|---|---|---|
| A メイン画像 | 1個 | 1個 | 1個 |
| B メニューボタン画像 | 16個 | 16個 | – |
| C メニュー背景画像 | 1個(任意) | 1個(任意) | – |
| D パスコード画像 | 8個 | 8個 | – |
| E プロフィール画像 | 2個 | 2個 | – |
| F トークルーム背景画像 | 1個(任意) | 1個(任意) | – |
| G スプラッシュ画像 | – | 2個 | – |
こうしてみると、大まかにiOS用とAndroid用の2種類を用意する必要があることが分かると思います。
iOSとAndroidではサイズが微妙に異なるようで、それぞれに合わせた画像を用意することになっています。(統一してくれたらいいのにね…)

サイズが異なるだけで、iOS用とAndroid用に絵柄を別々に用意しなくてもいいんだ
つまり、実際に用意する絵柄の数は23~31個で済みます(下の表を参考)。
| 画像グループ | 用意する絵柄 |
|---|---|
| A メイン画像 | 1種類 |
| B メニューボタン画像 | 16種類 |
| C メニュー背景画像 | 1種類(任意) |
| D パスコード画像 | 2~8種類 |
| E プロフィール画像 | 2種類 |
| F トークルーム背景画像 | 1種類(任意) |
| G スプラッシュ画像 | 2種類 |
| 合計 | 23~31種類 |
これらの絵柄をiOS用・Android用・LINE Store用にそれぞれ画像サイズを調整するだけでいいのです。
61個も用意しなければならないという高かったハードルが、一気に半分程度にまで下がり、着せかえ作りに挑戦してみようと思えてきませんか?
この数を多いと感じるか少ないと感じるかは個人差がありますが…^^;

31種類なら頑張れそう
画像の形式はすべてPNG形式で作る
LINE着せかえテーマに登録する画像は全て「png形式」で作成します。
png形式の特徴は、透過情報も記録できるということ。
間違ってjpeg形式などで保存しないようにご注意ください。
画像のファイル名はガイドラインに従って付けると便利
LINE着せかえテーマを作るにあたり57~61個の画像を管理しなければなりません。
適当な名前を付けて保存してしまうとごちゃごちゃして管理が大変になります。
そのため、LINE公式ガイドラインで指定されているファイル名で保存することをオススメします。
ガイドラインに従ってつけるメリットは2点。
- 管理がしやすくなる
- zipファイルへ圧縮してアップロードすると、1つずつ画像を登録する手間が省ける
どんなファイル名で保存してもアップロードすることは可能ですが、1つ1つ自分でアップロード作業をしなければならなくなります。
ガイドラインで指定されたファイル名で管理しやすくしましょう!
LINE着せかえの作り方とオススメ手順
ここからはLINE着せかえを作成していくオススメの手順で作り方とコツを紹介していきます。
※この手順・方法でないとダメということはありません。参考程度にどうぞ!
※LINE着せかえに使う画像には細かい指定があります。LINE公式ガイドラインも併せて参考にしながら作成してください。
0.画像作成前に着せかえのベースになる「カラースキン」を決めよう
画像作成に取り掛かる前に、先に決めておいた方が良いものがあります。
「カラースキン」です。
カラースキンは、LINE側が用意している色の組み合わせセットのようなものです。
全50種類のカラースキンが用意されており、クリエイターはこの中からLINE着せかえに用いる色の組み合わせ(カラースキン)を選ぶことになります。
そのため、先に画像を作ってからカラースキンを選ぼうとすると、絵柄に合った色がなくて修正…という事態に陥りかねません。
先にカラースキンを決めておくことで、作成した画像との色合いのミスマッチを防げます。
自分がどんなイメージのLINE着せかえを作りたいのかカラースキンを選びながら想像を膨らませてみましょう!
1.スプラッシュ画像を作ろう
どのカラースキンで着せかえを作るか決めたら、まずはスプラッシュ画像を作っていきましょう。
スプラッシュ画像を最初に作る理由は次の2つです。
- スプラッシュ画像を使ってメイン画像も作れるから
- Android用のみ作ればよいから
スプラッシュ画像では次の2種類の画像を作成します。
- 背景
- ロゴ+イラスト
この2つの画像を素材として使ってメイン画像を作れるため、先にスプラッシュ画像を作った方が手間がかかりません。
そして、スプラッシュ画像はなぜかAndroid用のみ用意すればよく、サイズを調整する必要がありません!
簡単に取り掛かれるものから片づけていくと達成感が得られるのでオススメです。
さっそく、スプラッシュ画像を作っていきましょう。
| スプラッシュ画像(背景) | 横1300px × 縦1300px |
| スプラッシュ画像(ロゴ+イラスト) | 横480px × 縦720px |
ここで作ったロゴ+イラスト画像と背景画像を組み合わせたものがメイン画像となります。
メイン画像は、Storeでトップに表示される画像です(下の画像参照)

そのため、メイン画像の完成図を想像してロゴ+イラスト画像と背景画像を作成しましょう。


こんな感じです。
ロゴ+イラスト画像は、背景画像の上に表示されるので、背景を透過して作成します。
背景画像は一色で塗りましょう。
どんな色でも大丈夫ですが、オススメは選んだカラースキンの背景色と同じにすることです。
一部の端末では背景画像が切れて見えてしまうため、カラースキンの背景と同じ色にしておくことで同化させることができます。
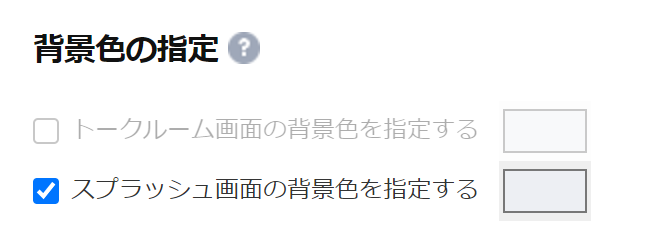
もしくは、背景画像に使った色を画像登録の際に「スプラッシュ画像の背景色を指定する」項目で設定します(下図参照)。

お好きな方で作りましょう。
2.スプラッシュ画像を使ってメイン画像を作ろう
先ほど作ったスプラッシュ画像を使ってメイン画像を作成します。
メイン画像はiOS用、Android用、LINE Store用の3種類のサイズを作る必要があります。
| iOS用 | 横200px × 縦284px |
| Android用 | 横136px × 縦202px |
| LINE Store用 | 横198px × 縦278px |
iOS用のメイン画像サイズが一番大きいので、iOS用から作成し、LINE Store用・Android用にサイズを縮小していくと簡単です。

こちらがメイン画像の例になります。
1で作った背景画像の真ん中に、ロゴ+イラスト画像を配置するだけで簡単に作れます。
このメイン画像はLINE着せかえの「顔」になりますので、ちょっと作り込んでもいいかもしれません。
3.プロフィール画像を作成しよう
個人用とグループ用のプロフィール画像をそれぞれ作成しましょう。
これは、プロフィール画像を設定していない人やグループに使われます。
プロフィール画像は、iOS用とAndroid用の2種類のサイズを用意する必要があります。
| iOS用 | 横240px × 縦240px |
| Android用 | 横247px × 縦247px |
Android用のプロフィール画像から作成し、iOS用に縮小する流れが簡単です。


丸くくり抜かれるのを想定してアイコンを作成しましょう。プロフィール画像をタップすると円の外側も表示されるので、くり抜かれたときには見えないところもしっかり描きましょう。
絵柄は何でもいいですが、個人・複数人と分かるような画像だと分かりやすいですね。
4.パスコード画像を作成しよう
パスコード画像を作成します。
パスコード画像は入力前(OFF)と入力後(ON)の絵柄を用意する必要があります。


画像は4ケタ同じ画像でも良いですが、それぞれ違う絵柄を設定することもできます。
自分がどうしたいかによって用意する絵柄の数は変わります。
最低2種類(OFFとON)~8種類(4ケタ違う場合)用意することになりますね。
そして、パスコード画像はiOS用とAndroid用の2種類のサイズを用意する必要があります。
| iOS用 | 横120px × 縦120px |
| Android用 | 横116px × 縦116px |
iOS用の方が大きいので、iOS用のパスコード画像を作成しAndroid用に縮小する方法が簡単です。
パスコード画像は余白を考慮して作成しよう!
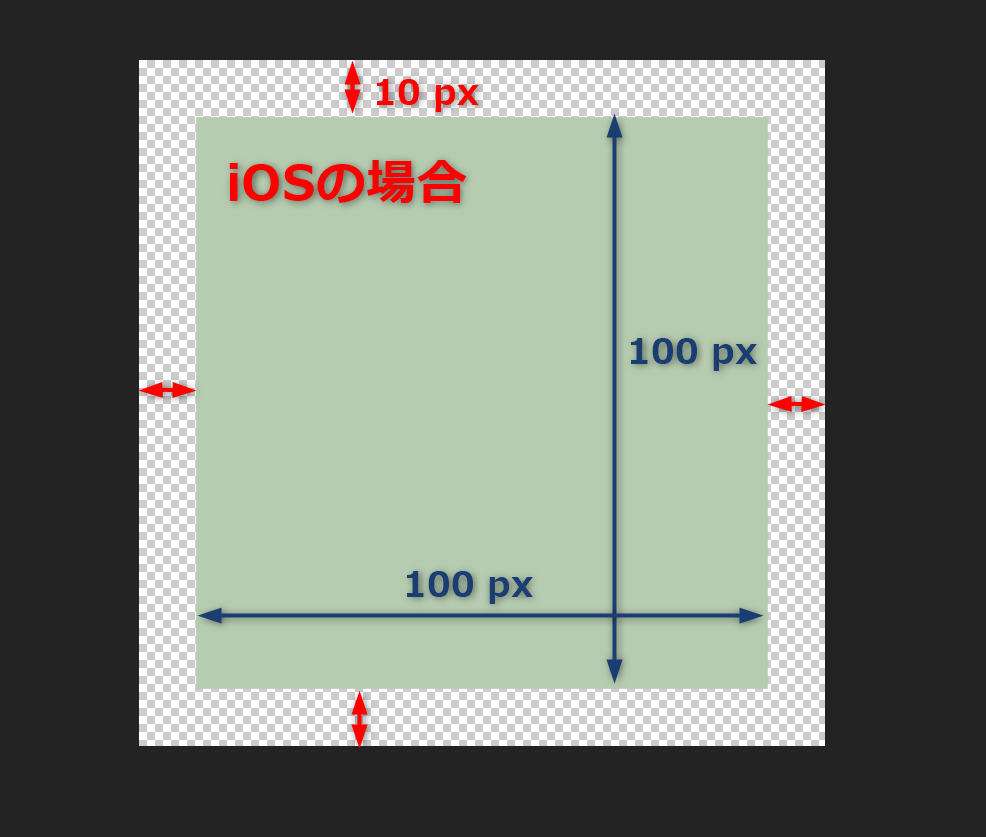
パスコード画像とこの後出てくるメニューボタン画像は、余白を考慮して作成する必要があります。

こんな感じで上下左右に10px程度の余白を取る必要があります。
そのため、実際に絵柄を描き込めるのは緑の領域ということになり、サイズは以下になります。
- iOS用の場合:100 px × 100 px
- Android用の場合:96 px × 96 px
絵柄部分以外は透過にしておきましょう。
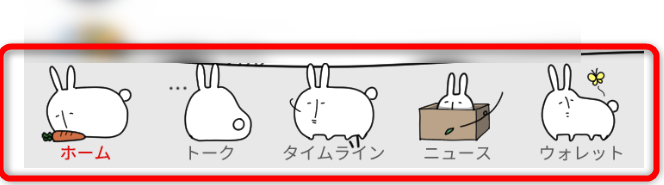
5.メニューボタン画像を作成しよう
いよいよLINE着せかえのメイン(?)の部分です。

LINEの画面下部に並ぶメニューのアイコンを作成します。
ここのボタンは国によって異なるようです。
| 友達 | OFF / ON |
| ホーム | OFF / ON |
| トーク | OFF / ON |
| タイムライン | OFF / ON |
| 通話 | OFF / ON |
| ニュース | OFF / ON |
| その他 | OFF / ON |
| ウォレット | OFF / ON |
以上の8種類のメニューボタンをそれぞれOFF / ONの2パターン作ることになるので、計16種類の絵柄が必要になります。
LINE着せかえの最大の山場ですね。。
ここがオリジナリティの一番の見せ所でもあるのですが^^;
大変だとは思いますが、自分の納得のいくメニューボタンを作りましょう!
また、このメニューボタン画像もiOS用、Android用の2種類のサイズを用意する必要があります。
| iOS用 | 横128px × 縦150px |
| Android用 | 横128px × 縦112px |
iOS用の方がAndroid用より縦が長いのですが、横幅は128 pxで一致しています。
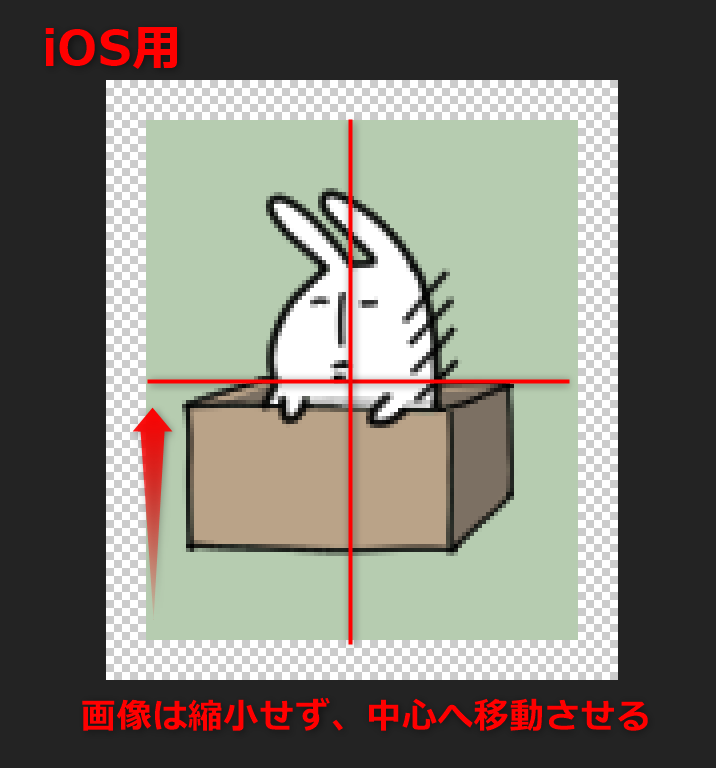
そのため、私がおすすめする画像の作成方法は、まずAndroid用の画像を作成し、iOS用に配置の調整をする方法です。


あらかじめ、Android用とiOS用のメニューボタン画像テンプレートを用意しておきます。
Android用テンプレで絵柄を描き、それをiOS用テンプレにコピーをして画像が中心になるように位置を調整します。
こうするだけでiOS用、Android用の2つのアイコンを簡単に作ることができます。
また、メニューボタン画像もパスコード画像と同じように上下左右に10px程度の余白が必要です。
そのため、
- iOS用:108 px × 130 px
- Android用:108 px × 92 px
の範囲で絵柄を描きましょう。
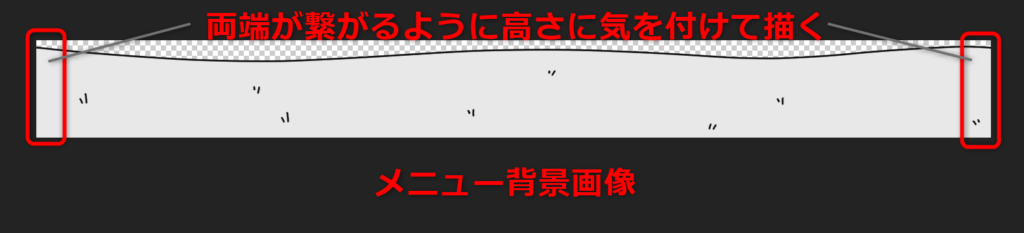
6.メニュー背景画像を作成しよう(任意)
メニュー背景画像は任意で作成してください。
(画像の準備がない場合は、指定したカラースキンか背景色が適応されます。)
こちらもiOS用、Android用の2種類のサイズを用意する必要があります。
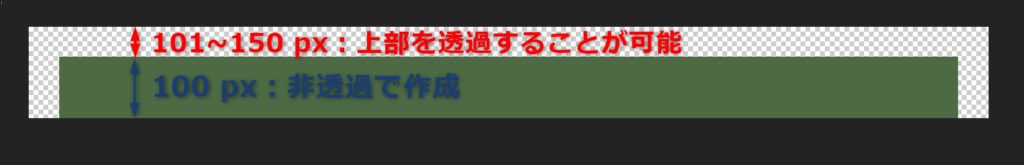
| iOS用 | 横1472px × 縦101~150px |
| Android用 | 横640px × 縦112px |
iOS用のメニュー背景画像は縦の長さが101~150pxの間で指定できます。
また、iOS用は101~150pxの領域で背景を透過することができます(非透過でも可)。

LINEバージョンが9.6.0以降の場合は、AndroidでもiOS用のメニュー背景画像が適用されるようです。
そのため、Android用のメニュー背景画像はLINEバージョンが9.6.0未満用として作成するため、非透過で作成します。

メニュー背景画像は繰り返し表示されるので、両端が繋がるように高さに気を付けて作成しましょう。
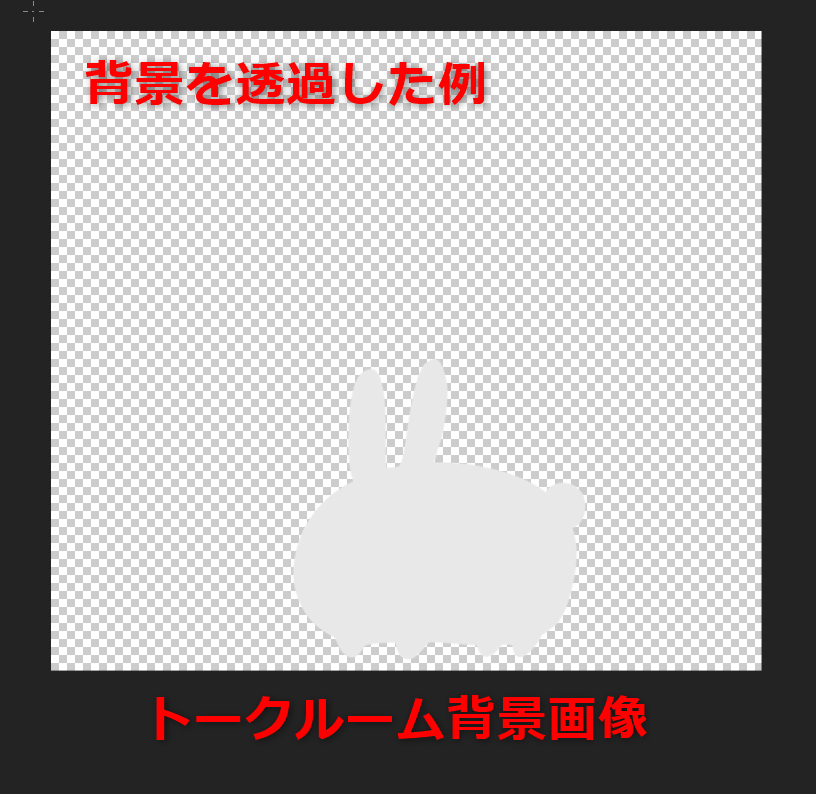
7.トークルーム背景画像を作成しよう(任意)
トークルーム背景画像は任意で作成してください。
(画像の準備がない場合は、指定したカラースキンか背景色が適用されます。)
トークルーム背景画像はスプラッシュ画像と同じく一部の端末では画像が切れて見えてしまうので、背景色に気を付ける必要があります。次の3つの方法のいずれかで背景画像を作成しましょう。
- 背景色を透過して作成する
- カラースキンの背景色に合わせてトークルーム背景画像を作成する
- トークルーム背景画像に使った背景色を「トークルームの背景色を指定する」

トークルーム背景画像もiOS用とAndroid用の2種類を用意します。
| iOS用 | 横60 px × 縦60 px ~ 横1482px × 縦1334px |
| Android用 | 横60 px × 縦60 px ~ 横1300px × 縦1300px |
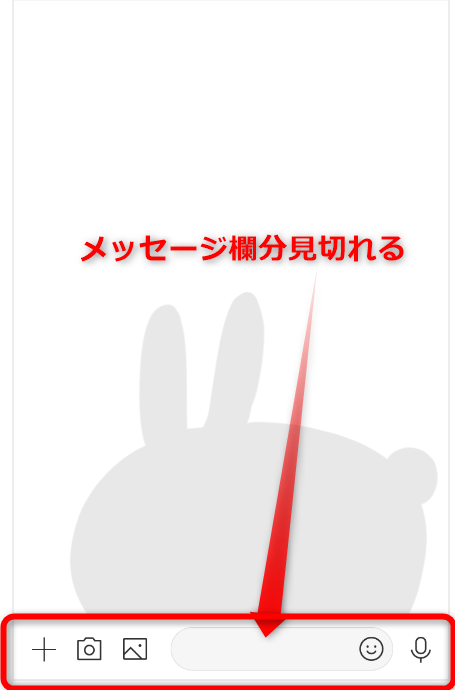
ここで注意したいのが、Android用の背景画像です。
Android端末の場合、背景画像はメッセージ入力欄の下に合わせて表示される仕様になっています。
そのため、トークルーム背景画像で下ギリギリから作画してしまうとメッセージ入力欄で見切れてしまいます。

メッセージ入力欄の高さを考慮して背景画像を作成しましょう。
なお、iOS用ではメッセージ入力欄の上に合わせて表示されるため高さを考慮する必要ありません。
アップロードして申請!翌日には審査通過の通知が来たよ
以上でLINE着せかえに必要な画像が全て用意できました!
お疲れ様でした!
あとはLINE Creators Marketで今作った画像を登録し、審査を申請するだけです!
プレビューで問題ないことを忘れずに確認しましょう!
私は、実際に着せかえテーマを登録→申請してから翌日に審査通過のお知らせが届きました。
昔はLINEスタンプの審査に数ヶ月かかっていたのに、あっという間になりましたね~!
以上、LINE着せかえテーマの作り方とコツについて紹介しました。
少しでも参考になれば嬉しいです!